微信小程序横行滚动 微信小程序横向滚动设置教程
发布时间:2024-06-11 14:16:21 来源:锐得游戏网
微信小程序横行滚动是一种非常实用的功能,可以让用户在小程序中轻松查看大量信息,横向滚动设置教程可以帮助开发者快速实现这一效果,提升用户体验。通过简单的设置和布局调整,就可以让小程序页面变得更加流畅和易用。在这篇文章中我们将介绍如何使用微信小程序横向滚动功能,帮助开发者更好地利用这一特性。
微信小程序横向滚动设置教程
方法如下:
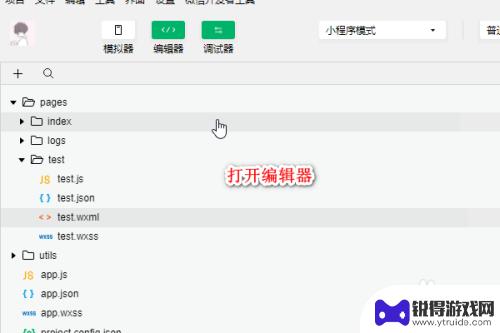
1.首先打开微信开发者工具,这个工具可以在编辑微信小程序的代码。

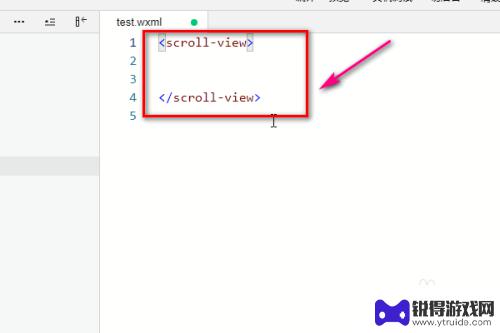
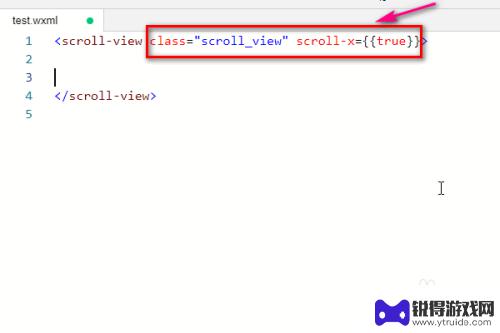
2.在项目文件目录中打开wxml文件,新建一个scroll-view的标签。

3.为这个scroll标签设置两个属性,一个是class的属性。一个是scroll-x的属性,该属性的值设为true,表示允许横向滚动!

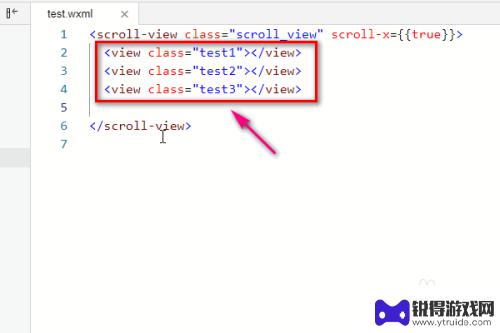
4.在scroll-view标签里面新建几个子标签view,并给它们加上不同的class。

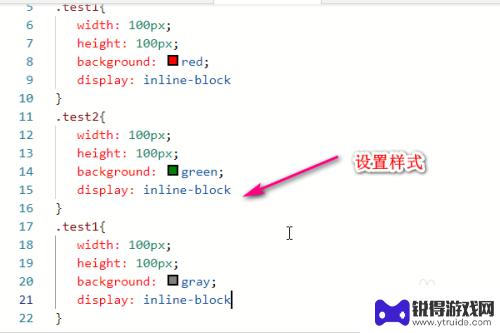
5.接着打开wxss文件,为刚才所写的class添加样式。特别注意的是,要将元素内的display设置inline-block,将所有元素横向排列。

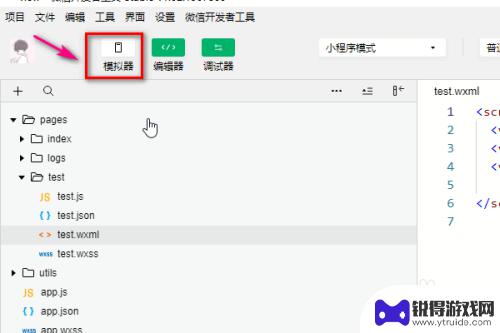
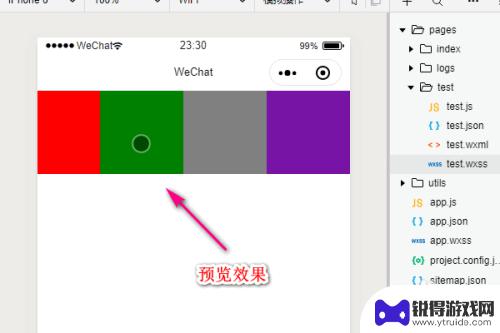
6.点击左上角的模拟器,知道模拟器显示为绿色,表示开启。

7.在下方我们就可以看到我们刚才编写的文件所运行的效果,我们用鼠标拖动元素。是可以横向滚动的!

如上所述,这里详细介绍了微信小程序横向滚动的功能。如果能帮助更多朋友,这将成为我们网站不断提供精彩游戏内容更新的动力!
热门游戏
- 相关攻略
- 小编精选
-

微信小程序怎么设置使用时间 微信小程序可用时间设置教程
微信小程序是一种方便快捷的移动应用程序,它可以帮助用户在微信环境下快速使用各种服务和功能,在使用微信小程序的过程中,我们可能会遇到需要设置可用时间的情况,以便更好地控制和管理我...
2024-05-09
-

商业都市微信小程序万能兑换码 商业都市小程序礼包码免费领取方法
商业都市微信小程序万能兑换码是一种可用于商业都市小程序礼包码免费领取的特殊码,商业都市小程序是一款以商业为主题的应用程序,用户可以通过该应用程序进行商业活动的管理和操作。为了吸...
2024-03-04
-

幻象忍者礼包码微信小游戏 幻象忍者兑换码小程序微信礼包码兑换教程
幻象忍者礼包码微信小游戏是一款备受欢迎的游戏,其兑换码小程序也在微信中推出,通过这个小程序,玩家可以轻松兑换幻象忍者的礼包码,获取各种珍贵道具和奖励。兑换过程简单便捷,只需按照...
2023-12-27
-

微信小程序七雄争霸攻略 手机微信小程序七雄争霸垂钓得奖励规则及要求
在微信小程序七雄争霸的世界里,垂钓是一项重要的活动,不仅可以享受美妙的钓鱼乐趣,还有机会赢取丰厚的奖励,参与垂钓活动,需要遵守一定的规则和要求,才能获得相应的奖励。通过掌握攻略...
2024-08-10
-

咸鱼之王微信小程序兑换码 咸鱼之王微信小程序礼包码分享
近年来随着互联网的快速发展,微信小程序成为了人们生活中不可或缺的一部分,而其中备受关注的咸鱼之王微信小程序更是为用户提供了便捷的二手交易平台。作为一款专注于二手交易的应用,咸鱼...
2024-01-23
-

微信小程序超赛贝吉塔碎片 拯救小宇宙微信小程序龙珠阵容搭配攻略
在微信小程序的世界里,有一款名为超赛贝吉塔碎片的游戏,它带领着我们进入了一个神秘而又充满挑战的龙珠世界,在这个游戏中,我们将扮演着强大的角色,拯救小宇宙,与敌人进行一场场激烈的...
2023-12-14
-

三国杀移动版如何免绑 三国杀手机号解绑教程
在玩三国杀移动版游戏时,有时候我们可能会遇到需要更换手机号或解绑手机号的情况,但是很多玩家却不知道如何正确地进行解绑操作,导致账号被绑定在一个无法使用的手机号上。今天我们就来介...
2025-03-16
-

魔镜物语怎么看id 新手玩家游戏ID攻略
在游戏中,每个玩家都有一个独特的游戏ID,这个ID可以代表着玩家在游戏中的身份和角色,对于新手玩家来说,选择一个合适的游戏ID是非常重要的,它不仅能够帮助其他玩家更好地认识你,...
2025-03-16